開啟 Paint Shop Pro 5
開啟 Paint Shop Pro 5網頁製作 - 簡易影像處理 |
1 2 3 4 5 6 7 |
使用工具 : 影像處理軟體 paint shop pro 5.0
 開啟 Paint Shop Pro 5
開啟 Paint Shop Pro 5
1. 淺談圖片的格式
*.bmp |
*.jpg |
*.gif |
|
| 檔案大小 | 大 | 小 | 小 |
| 色彩數 | 單、16、256、16百萬色 | 16百萬色 | 256色 |
| 壓縮 | 無 | 有 | 有 |
| 背景透明 | 不透明 | 不透明 | 可改為透明 |
| 瀏覽器 | 不支援 | 支援 | 支援 |
| 動畫效果 | 不支援 | 不支援 | 支援 |
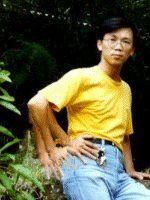
| 原圖 |  |
 |
 |
| 檔案大小 | 29.3KB (16百萬色) | 2.8KB | 1.4KB |
設定圖片的背景為透明色
paint shop pro 下 Colors 的 Set Palette Transparency 的 Set the transparency value to the current background
2. 淺談Homepage 的 背景、前景
淺色背景、深色前景 |
|
 |
 |
 |
 |
深色背景、淺色前景 |
|
 |
 |
 |
 |
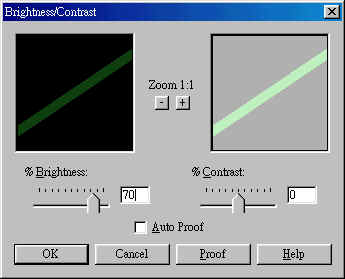
修改圖片的顏色深淺
paint shop pro 下 Colors 的 Adjust 的 Brightness / Contrast

3. 修改圖片的大小 (網路上的圖檔,越小越好,但要清楚,一個檔以不超過100KB為佳)
paint shop pro 下 Image 的 Resize

| 圖例 | 檔案大小 | |
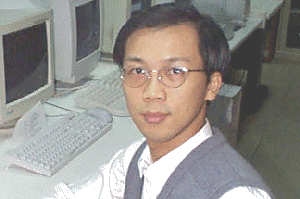
| poter9911.gif |  |
44KB |
| poter9911s.gif |  上圖的1/4 上圖的1/4 |
13KB |
FrontPage Express 上的縮小是沒用的,檔案還是一樣大。
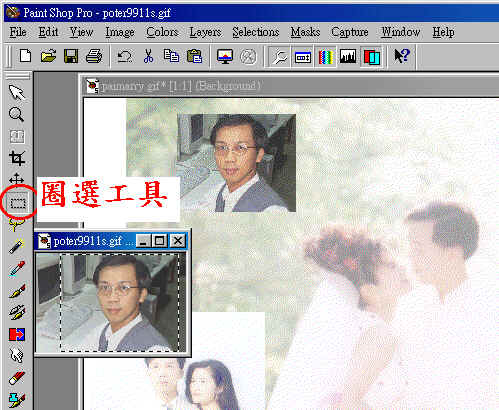
4. 合成照片(兩張圖片合成一張)
4.1 開啟兩個圖檔
4.2 在第一個圖檔上點一下
4.3 用圈選工具圈選範圍
4.4 paint shop pro 下 Edit 的 Copy
4.4 在第二個圖檔上點一下
4.4 paint shop pro 下 Edit 的 Paste 的 As Transparent Selection

5. 動畫製作
5.1. 先準備好分格的圖片(以小圖片為佳,或少量照片為佳)
| 1 | 2 | 3 | 4 |
 |
 |
 |
 |
5.2. 組合成一張
 順序為 1 、 2 、 3 、 4 、 3 、 2
順序為 1 、 2 、 3 、 4 、 3 、 2
5.3. 實際作法
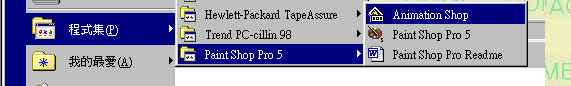
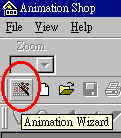
 開啟 Animation Shop
開啟 Animation Shop
 呼叫精靈
呼叫精靈
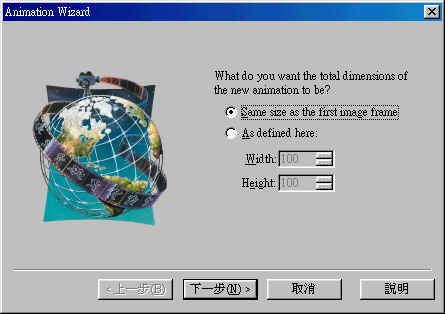
 圖框的大小 (以第一張為準)
圖框的大小 (以第一張為準)
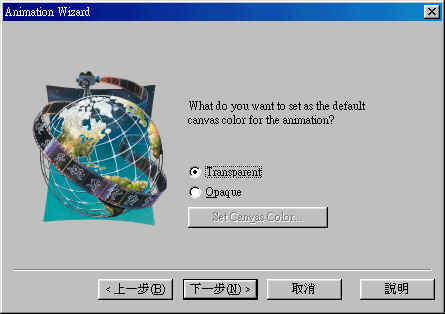
 圖片的背景是否是透明的
圖片的背景是否是透明的
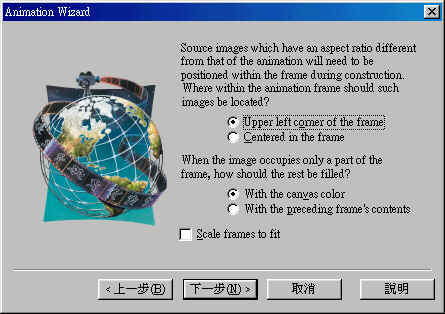
 對齊左上角(或對中),空白的部份以畫布(前一張內容)取代
對齊左上角(或對中),空白的部份以畫布(前一張內容)取代
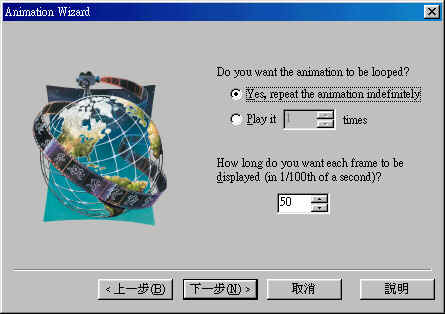
 不斷重覆播放,每一張播放的間隔時為
? 百分之一秒
不斷重覆播放,每一張播放的間隔時為
? 百分之一秒
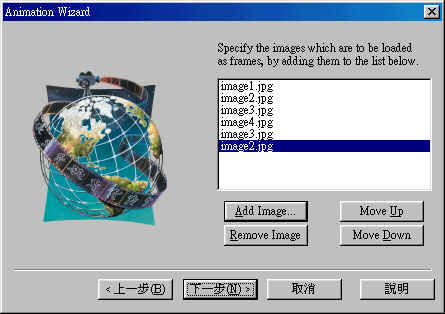
 依序加入您事前準備的圖片
依序加入您事前準備的圖片
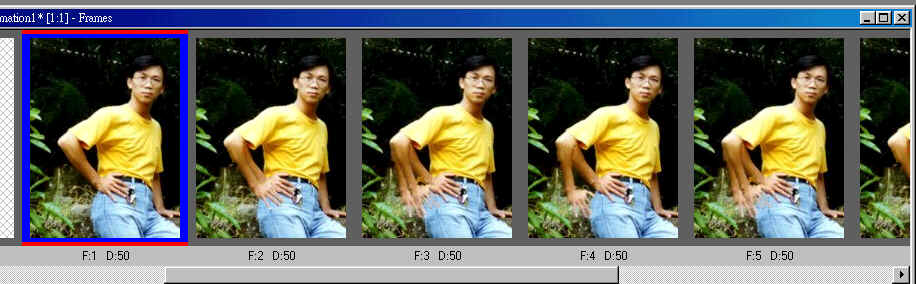
按下完成,就可以看到下面的成果

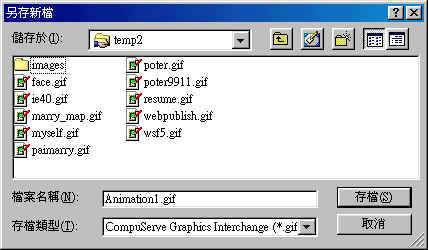
最後記得存檔
File 的 Save as