<head>
<title>這是測試網頁</title>
</head>
<body bgcolor="#FFFFFF">
<h1>這是測試網頁</h1>
<h4>由白恭瑞撰寫</h4>
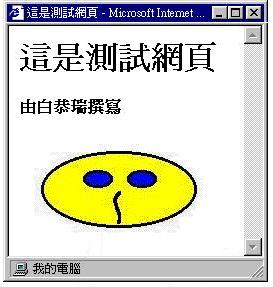
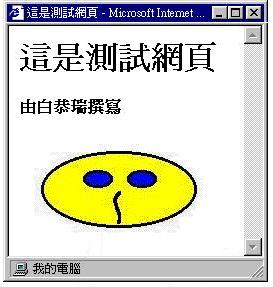
<p><img src="p2.jpg"></p>
</body>
</html>


網頁製作 - 入門篇 |
1 2 3 4 5 6 7 |
二. 網頁的原理?
| a.htm | p2.jpg | 瀏覽器上所看到的結果 |
| <html> <head> <title>這是測試網頁</title> </head> <body bgcolor="#FFFFFF"> <h1>這是測試網頁</h1> <h4>由白恭瑞撰寫</h4> <p><img src="p2.jpg"></p> </body> </html> |
 |
 |
圖右為HTML格式的網頁檔案,我們可以發現 < > 中間的為特殊控制碼,其餘的文字部份
則會出現在網頁中,而網頁的檔案本身是不包含圖形檔的,圖形檔是要另外呼叫的。而早期的網頁
製作,網頁撰寫者除了要撰寫網頁的內容外,還要自行撰寫特殊控制碼,所以是一件辛苦的事。